| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스킬체크
- 모달
- 안드로이드
- 월간코드챌린지시즌3
- Programmers
- Node
- modal
- Android
- 스킬체크테스트
- bootstrap
- 백준
- bootstrapModal
- MSSQL
- 코딩테스트
- SimpleDateFormat
- Fullcalendar
- 부트스트랩
- 연습문제
- AJAX
- REACT
- level1
- 월간코드챌린지시즌2
- php
- 코딩테스트연습
- Summer/WinterCoding
- java
- 프로그래머스
- 나머지가1
- androidstudio
- 동적웹페이지
- Today
- Total
개발하는 고양이 오이
7. [React] React로 FullCalendar 사용3 - bootstrap 연동 시 글자 색(파란색) 본문
7. [React] React로 FullCalendar 사용3 - bootstrap 연동 시 글자 색(파란색)
Cucum 2022. 10. 18. 08:55
★ FullCalendar 목차
https://dhdl-it.tistory.com/category/React/FullCalendar
'React/FullCalendar' 카테고리의 글 목록
고양이 오이와 함께 살고있는 초보 개발자입니다.
dhdl-it.tistory.com
안녕하세요. 지난번에 React로 FullCalendar를 화면에 띄우는 부분까지 했다면,
[React/FullCalendar] - 5. [React] React로 FullCalendar 사용2 - 주말 색상 변경
5. [React] React로 FullCalendar 사용2 - 주말 색상 변경
안녕하세요. 지난번에 React로 FullCalendar를 화면에 띄우는 부분까지 했다면, 오늘은 주말 색상 변경하는 방법에 대해 공유하고자 합니다. 2. [React] React로 FullCalendar 사용1 부분에는 본인" data-og-host=.
dhdl-it.tistory.com
FullCalendar에서 bootstrap 이용시 FullCalendar 글자 색이 파란색으로 변경되는 부분에 대해 해결하는 방법에 대해 공유하고자 합니다.
[React] - 3. [React] BootStrap Button 이용
3. [React] BootStrap Button 이용
안녕하세요. 오늘은 React로 BootStrap을 이용하여 Button을 이용하는 부분을 공유하고자 합니다. ① React 프로젝트 생성 프로젝트 생성은 기존에 다른 프로젝트 생성과 동일합니다. (<프로젝트 이름>
dhdl-it.tistory.com
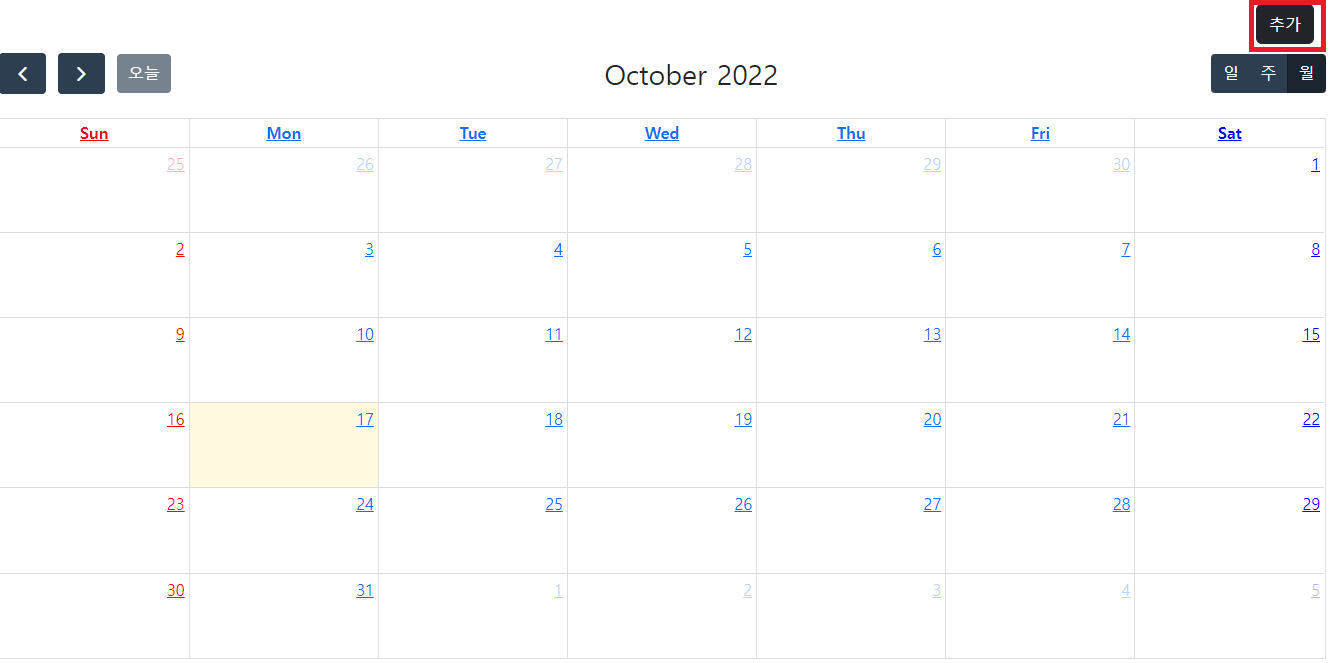
기존에 존재하던 FullCalendar 화면에서 오른쪽 상단의 '추가' 버튼을 bootstrap button으로 만들었더니,
아래와 같이 글자 색상이 파란색으로 변경되었습니다.

● 해결 방법
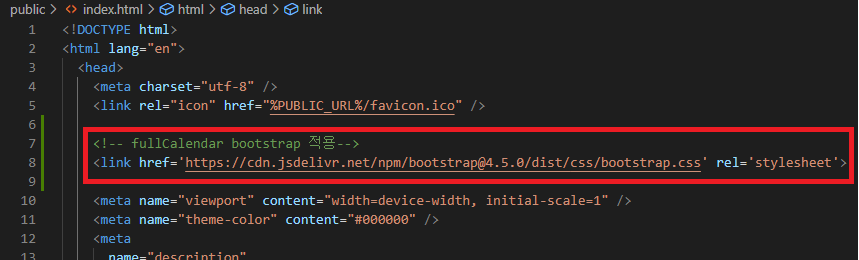
public/index.html - 아래 코드 추가

<!-- fullCalendar bootstrap 적용-->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.css' rel='stylesheet'>
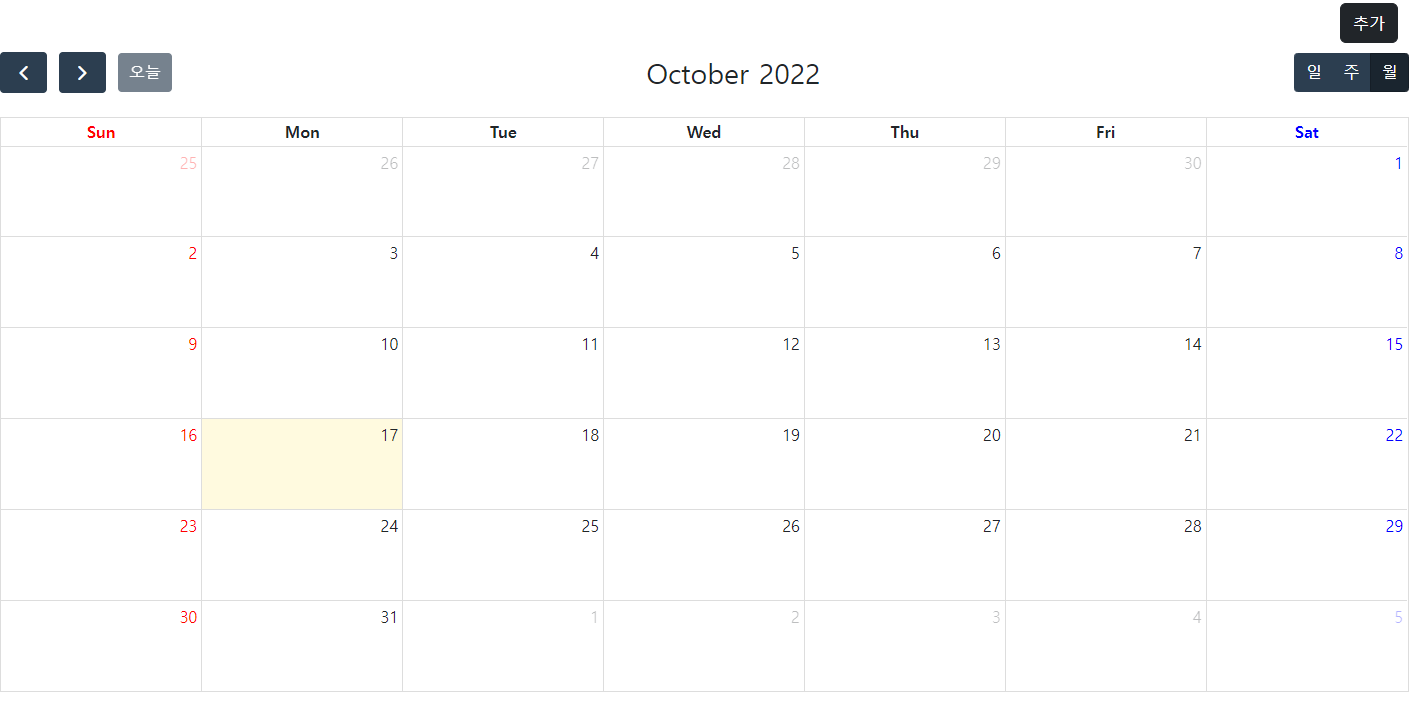
위의 코드만 추가해주면,
글자색이 파란색으로 변하는 문제가 해결됩니다.

'React > FullCalendar' 카테고리의 다른 글
| 9. [React] React로 FullCalendar 사용5 - Events 별로 다른 색상 주기 (1) | 2022.10.28 |
|---|---|
| 8. [React] React로 FullCalendar 사용4 - mssql 데이터 값 calendar에 보이기 (Fullcalendar에 Events 띄우기) (1) | 2022.10.27 |
| 5. [React] React로 FullCalendar 사용2 - 주말 색상 변경 (0) | 2022.10.12 |
| 2. [React] React로 FullCalendar 사용1 - 기본 (0) | 2022.09.16 |




