Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- AJAX
- Fullcalendar
- 모달
- bootstrap
- 부트스트랩
- REACT
- 스킬체크테스트
- Summer/WinterCoding
- Android
- 코딩테스트
- MSSQL
- 코딩테스트연습
- Node
- 스킬체크
- SimpleDateFormat
- 안드로이드
- modal
- level1
- androidstudio
- 월간코드챌린지시즌2
- Programmers
- 월간코드챌린지시즌3
- 프로그래머스
- 백준
- 동적웹페이지
- java
- bootstrapModal
- 나머지가1
- php
- 연습문제
Archives
- Today
- Total
개발하는 고양이 오이
2. [React] React로 FullCalendar 사용1 - 기본 본문
★ FullCalendar 목차
https://dhdl-it.tistory.com/category/React/FullCalendar
'React/FullCalendar' 카테고리의 글 목록
고양이 오이와 함께 살고있는 초보 개발자입니다.
dhdl-it.tistory.com
안녕하세요. 오늘은 React로 FullCalendar를 연동하는 부분을 공유하고자 합니다.
※ 공식문서
https://fullcalendar.io/docs/react
React Component - Docs | FullCalendar
FullCalendar seamlessly integrates with the React JavaScript framework. It provides a component that exactly matches the functionality of FullCalendar’s standard API. This is more than a mere “connector”. It tells the core FullCalendar package to beg
fullcalendar.io
① React 프로젝트 생성
프로젝트 생성은 기존에 다른 프로젝트 생성과 동일합니다.
(<프로젝트 이름> 부분에는 본인의 프로젝트 이름을 작성하시면 됩니다.)
npx create-react-app <프로젝트 이름>
cd <프로젝트 이름>
npm start
② FullCalendar 모듈 설치
npm install --save @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid
npm install style-loader css-loader sass-loader node-sass --save
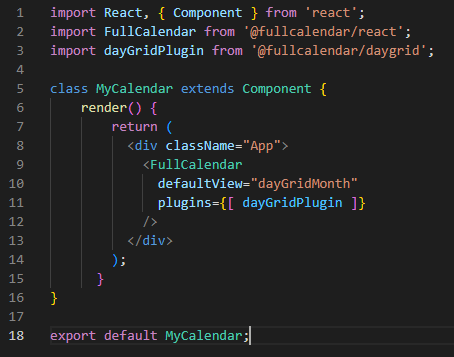
③ FullCalendar 적용


import React, { Component } from 'react';
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
class MyCalendar extends Component {
render() {
return (
<div className="App">
<FullCalendar
defaultView="dayGridMonth"
plugins={[ dayGridPlugin ]}
/>
</div>
);
}
}
export default MyCalendar;
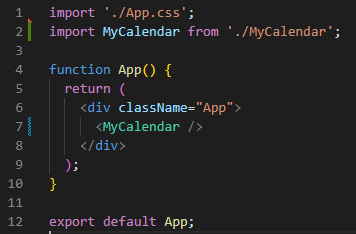
import './App.css';
import MyCalendar from './MyCalendar';
function App() {
return (
<div className="App">
<MyCalendar />
</div>
);
}
export default App;
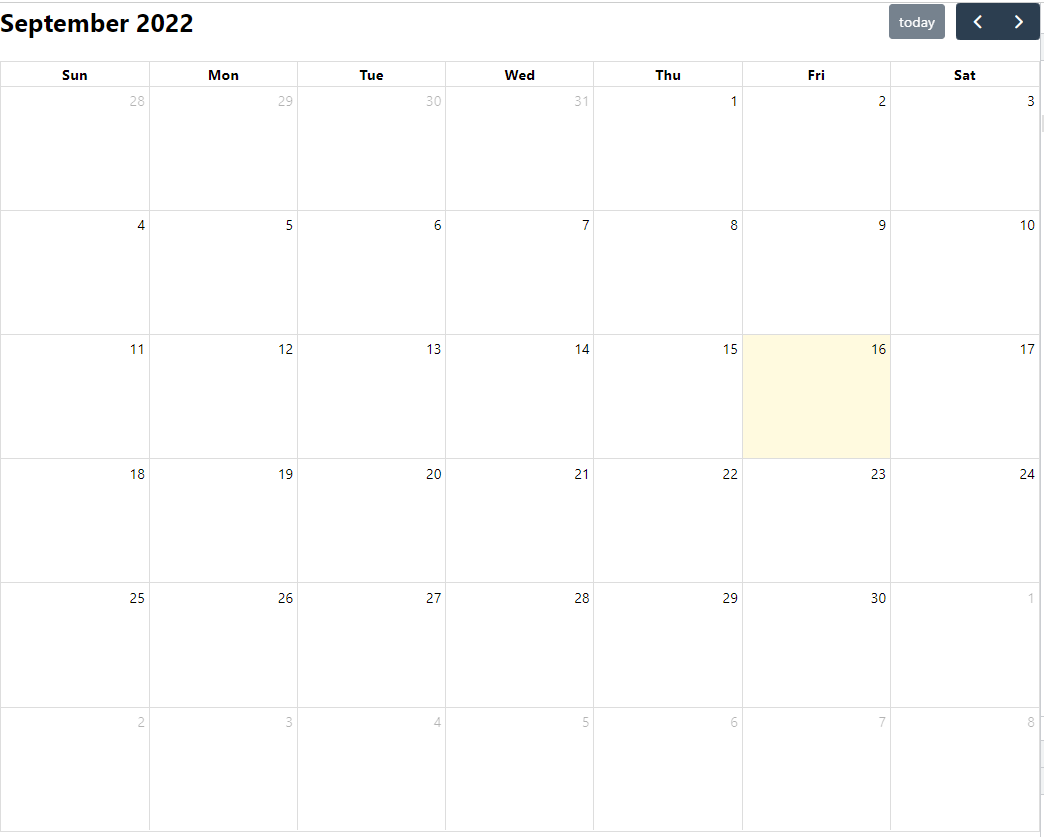
④ 실행
npm start
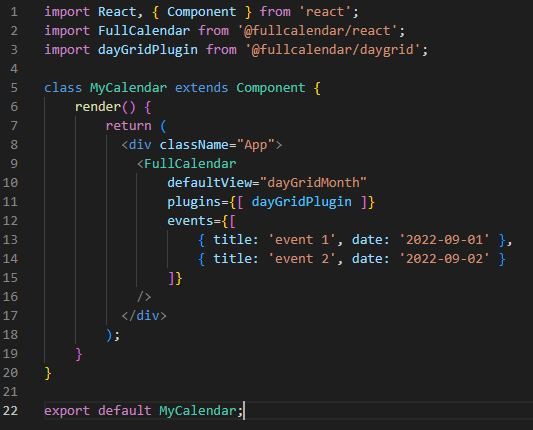
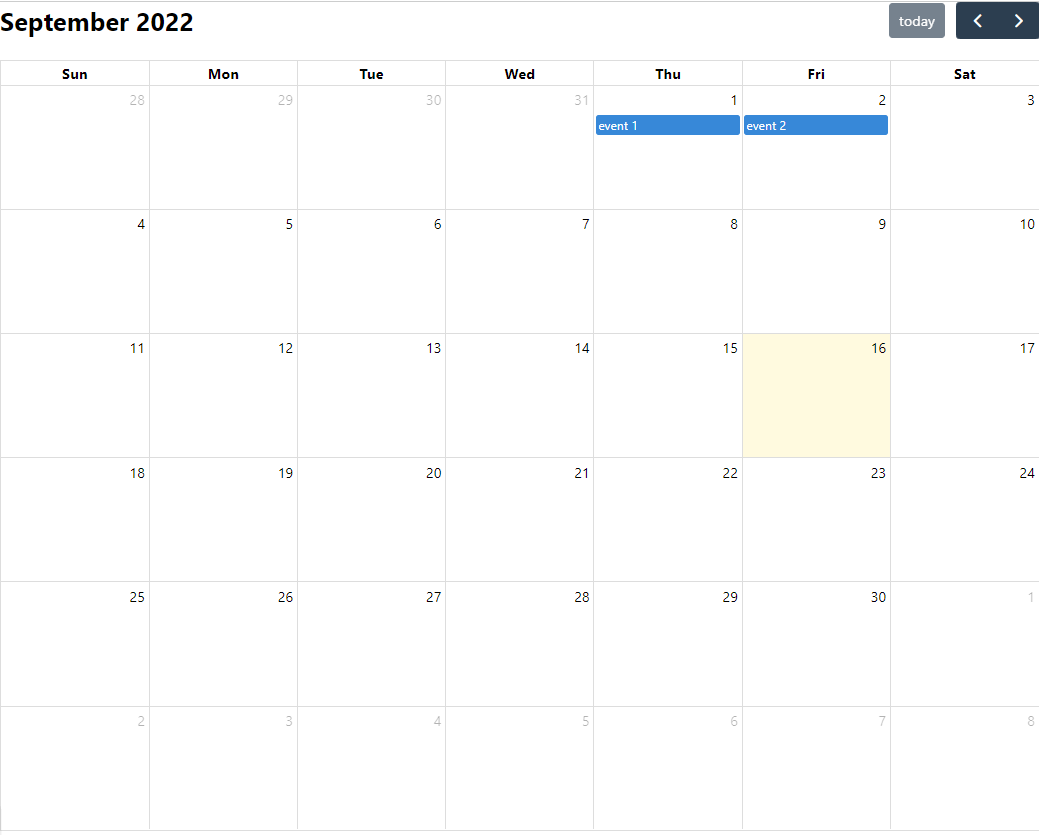
⑤ 이벤트 넣기

import React, { Component } from 'react';
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
class MyCalendar extends Component {
render() {
return (
<div className="App">
<FullCalendar
defaultView="dayGridMonth"
plugins={[ dayGridPlugin ]}
events={[
{ title: 'event 1', date: '2022-09-01' },
{ title: 'event 2', date: '2022-09-02' }
]}
/>
</div>
);
}
}
export default MyCalendar;
다음 할 일
- MSSQL과 연동하기
- CSS 수정
'React > FullCalendar' 카테고리의 다른 글
| 9. [React] React로 FullCalendar 사용5 - Events 별로 다른 색상 주기 (1) | 2022.10.28 |
|---|---|
| 8. [React] React로 FullCalendar 사용4 - mssql 데이터 값 calendar에 보이기 (Fullcalendar에 Events 띄우기) (1) | 2022.10.27 |
| 7. [React] React로 FullCalendar 사용3 - bootstrap 연동 시 글자 색(파란색) (0) | 2022.10.18 |
| 5. [React] React로 FullCalendar 사용2 - 주말 색상 변경 (0) | 2022.10.12 |




