Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- REACT
- 스킬체크테스트
- 연습문제
- 프로그래머스
- 부트스트랩
- androidstudio
- Programmers
- 코딩테스트
- bootstrap
- 동적웹페이지
- AJAX
- 스킬체크
- php
- bootstrapModal
- Node
- 나머지가1
- MSSQL
- Summer/WinterCoding
- 월간코드챌린지시즌2
- 월간코드챌린지시즌3
- 백준
- 코딩테스트연습
- java
- Android
- 모달
- level1
- Fullcalendar
- SimpleDateFormat
- 안드로이드
- modal
Archives
- Today
- Total
개발하는 고양이 오이
4. [React] BootStrap Modal 이용 (Button 클릭 시 Modal) 본문
안녕하세요. 오늘은 BootStrap을 이용하여 Button을 클릭했을 때 Modal 화면이 뜨게 하는 부분을 공유하고자 합니다.

※ BootStrap Button 이용 방법 참고
3. [React] BootStrap Button, Modal 이용
3. [React] BootStrap Button 이용
안녕하세요. 오늘은 React로 BootStrap을 이용하여 Button을 이용하는 부분을 공유하고자 합니다. ① React 프로젝트 생성 프로젝트 생성은 기존에 다른 프로젝트 생성과 동일합니다. (<프로젝트 이름>
dhdl-it.tistory.com
※ BootStrap Modal 공식 문서
https://react-bootstrap.netlify.app/components/modal/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
① (BootStrap 모듈 미 설치 시 ) BootStrap 모듈 설치
npm install react-bootstrap bootstrap
② 적용


import React, { useState } from 'react';
import Button from 'react-bootstrap/Button';
import Modal from 'react-bootstrap/Modal';
import 'bootstrap/dist/css/bootstrap.min.css';
import './MyButton.css';
function MyButton() {
const [show, setShow] = useState(false);
const handleClose = () => setShow(false);
const handleShow = () => setShow(true);
return(
<div>
<Button className="btn" variant="outline-primary" onClick={handleShow}>outline-primary</Button>
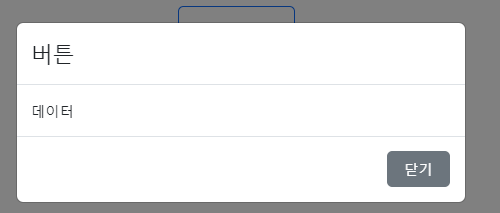
<Modal show={show} onHide={handleClose}>
<Modal.Header>
<Modal.Title>버튼</Modal.Title>
</Modal.Header>
<Modal.Body>데이터</Modal.Body>
<Modal.Footer>
<Button className="btn_close" variant="secondary" onClick={handleClose}>
닫기
</Button>
</Modal.Footer>
</Modal>
</div>
)
}
export default MyButton;
import './App.css';
import MyButton from './MyButton';
function App() {
return (
<div className="App">
<MyButton />
</div>
);
}
export default App;
④ 실행
npm start