Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 모달
- SimpleDateFormat
- java
- Node
- 스킬체크테스트
- AJAX
- 안드로이드
- Android
- 월간코드챌린지시즌3
- 스킬체크
- 동적웹페이지
- androidstudio
- modal
- Summer/WinterCoding
- 연습문제
- Fullcalendar
- Programmers
- bootstrapModal
- 부트스트랩
- 나머지가1
- level1
- 월간코드챌린지시즌2
- 프로그래머스
- REACT
- MSSQL
- php
- 코딩테스트연습
- bootstrap
- 백준
- 코딩테스트
Archives
- Today
- Total
개발하는 고양이 오이
3. [React] BootStrap Button 이용 본문
안녕하세요. 오늘은 React로 BootStrap을 이용하여 Button을 이용하는 부분을 공유하고자 합니다.
① React 프로젝트 생성
프로젝트 생성은 기존에 다른 프로젝트 생성과 동일합니다.
(<프로젝트 이름> 부분에는 본인의 프로젝트 이름을 작성하시면 됩니다.)
npx create-react-app <프로젝트 이름>
cd <프로젝트 이름>
npm start
※ BootStrap 공식 문서
https://react-bootstrap.netlify.app/getting-started/introduction/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
※ BootStrap Button 공식 문서
https://react-bootstrap.netlify.app/components/buttons/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
② BootStrap 모듈 설치
npm install react-bootstrap bootstrap
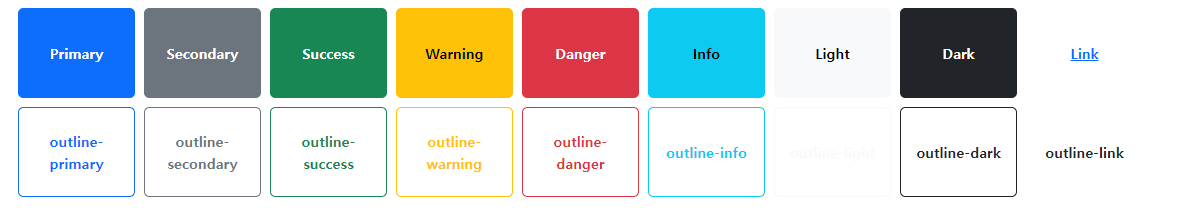
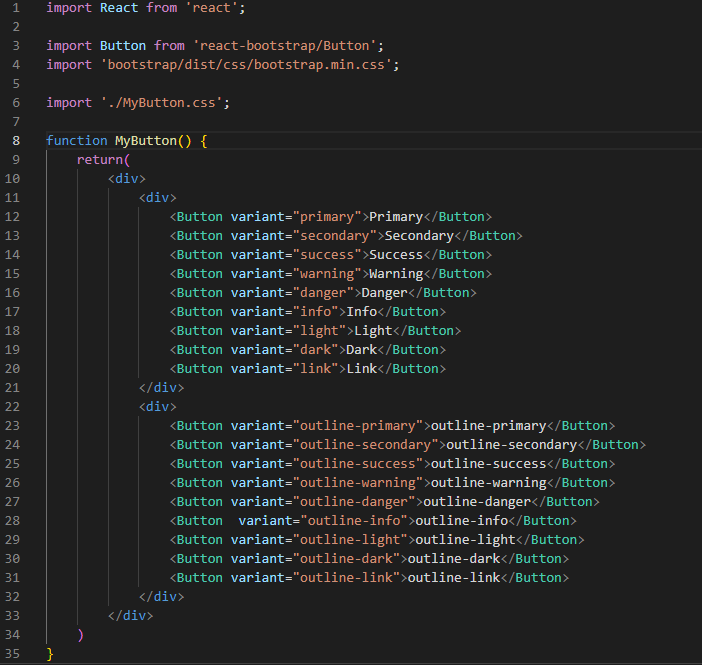
③ 적용


import React from 'react';
import Button from 'react-bootstrap/Button';
import 'bootstrap/dist/css/bootstrap.min.css';
import './MyButton.css';
function MyButton() {
return(
<div>
<div>
<Button variant="primary">Primary</Button>
<Button variant="secondary">Secondary</Button>
<Button variant="success">Success</Button>
<Button variant="warning">Warning</Button>
<Button variant="danger">Danger</Button>
<Button variant="info">Info</Button>
<Button variant="light">Light</Button>
<Button variant="dark">Dark</Button>
<Button variant="link">Link</Button>
</div>
<div>
<Button variant="outline-primary">outline-primary</Button>
<Button variant="outline-secondary">outline-secondary</Button>
<Button variant="outline-success">outline-success</Button>
<Button variant="outline-warning">outline-warning</Button>
<Button variant="outline-danger">outline-danger</Button>
<Button variant="outline-info">outline-info</Button>
<Button variant="outline-light">outline-light</Button>
<Button variant="outline-dark">outline-dark</Button>
<Button variant="outline-link">outline-link</Button>
</div>
</div>
)
}
export default MyButton;*import 'bootstrap/dist/css/bootstrap.min.css'; 적용은 필수입니다.

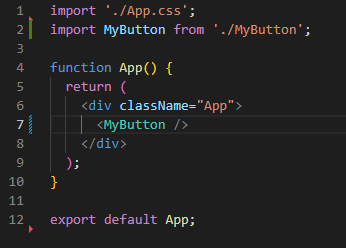
import './App.css';
import MyButton from './MyButton';
function App() {
return (
<div className="App">
<MyButton />
</div>
);
}
export default App;
④ 실행
npm start